鐵人賽結束了,但說過了寫文章是 to be continued 的,今天就要先來記錄一下這個購物車頁面的 RWD 移動概念。
回歸正常學習進度,檢視了一下作業與課程,首先先來把之前 RWD 的最終作業助教回覆需要修改的地方修改好以及全面改寫成 SCSS 版本,經過鐵人賽 Sass 主題的練習,現在對於 SCSS 碼的操作更有信心了。
但是我發現了一個我當時交作業並不知道的事情,原來我交出去的作業在移動過程中就會產生跑版現象,只有在斷點抵達時才會顯示正常,這個作業是兩個多月前寫的,距離現在的我,當時很多觀念並不清晰,有時候是似懂非懂,畫面顯示正常,常也不知其為何所以然,現在再重新看了一下自己當時寫的 code,發現確實會有很多多餘的 class,然後 padding 或是 margin 下在不適當的 class,balabalabala 的族繁不及備載。

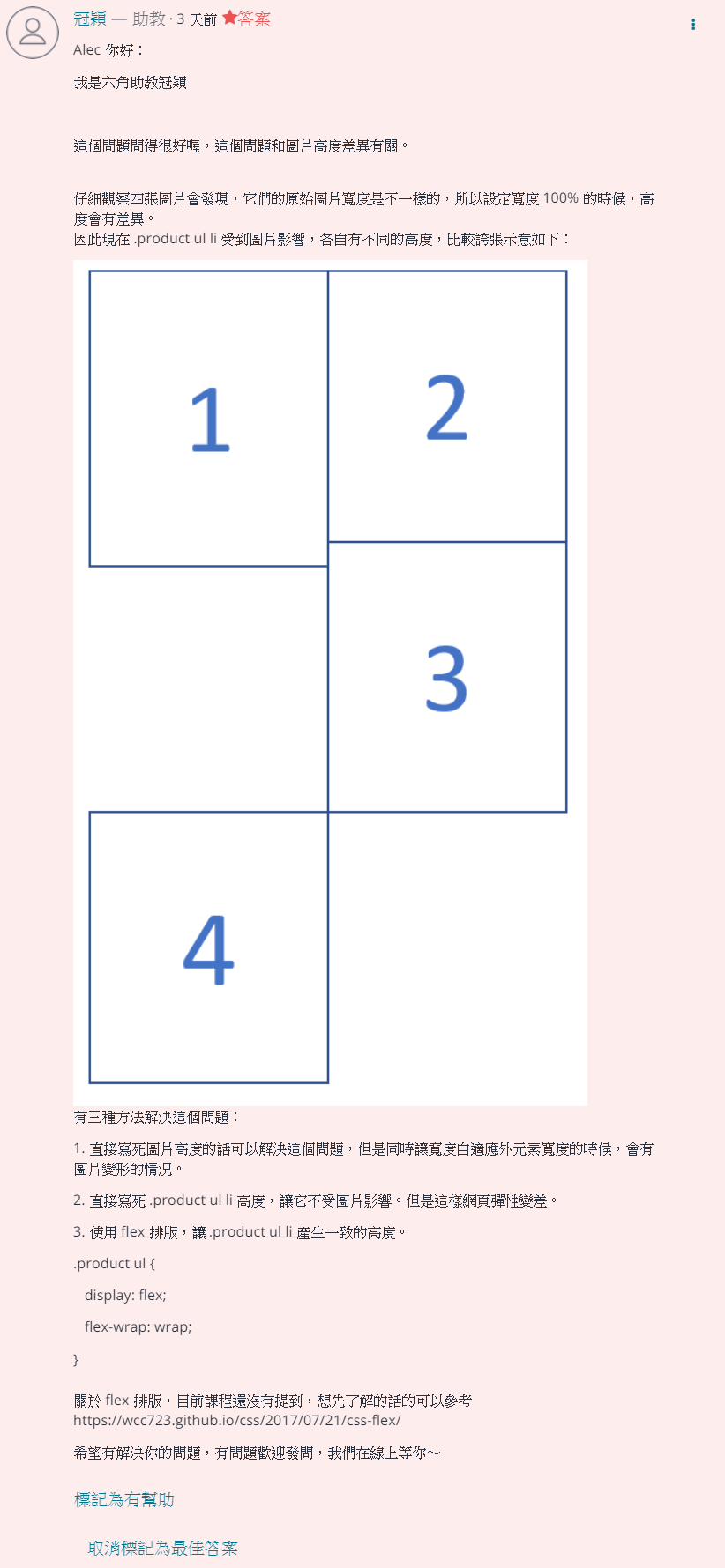
這個就是助教當時回覆給我的修改建議,我一一的開始改善。
但是我在改善的過程也不是很順利,尤其是這個地方非常困擾我,難怪大家會說重建比改建容易啊。
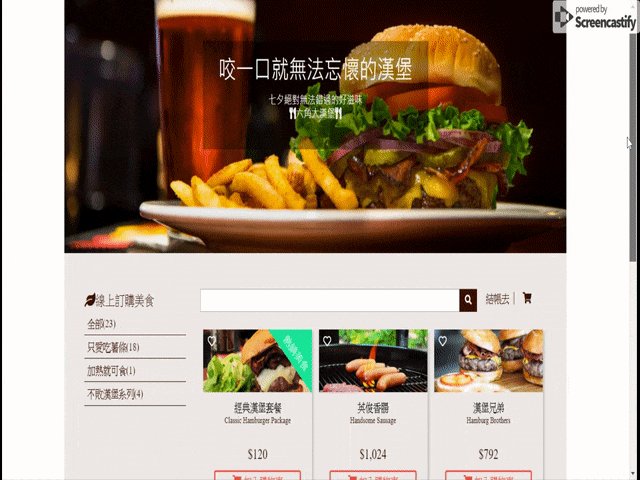
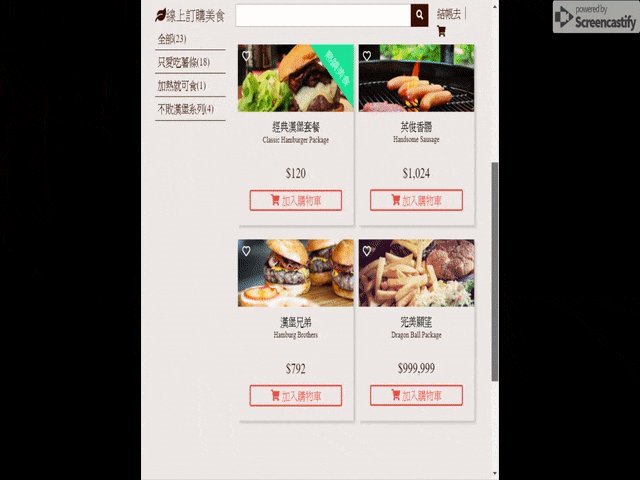
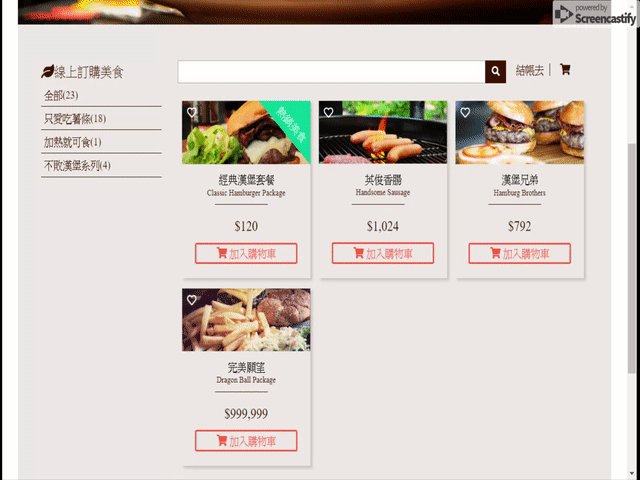
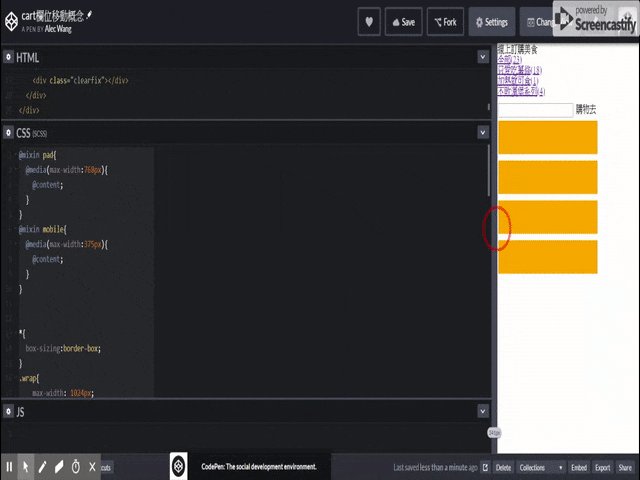
先來看一下困擾我的這個頁面長什麼樣子吧,整個走精阿。

購物車頁面的 RWD 切換不順暢。
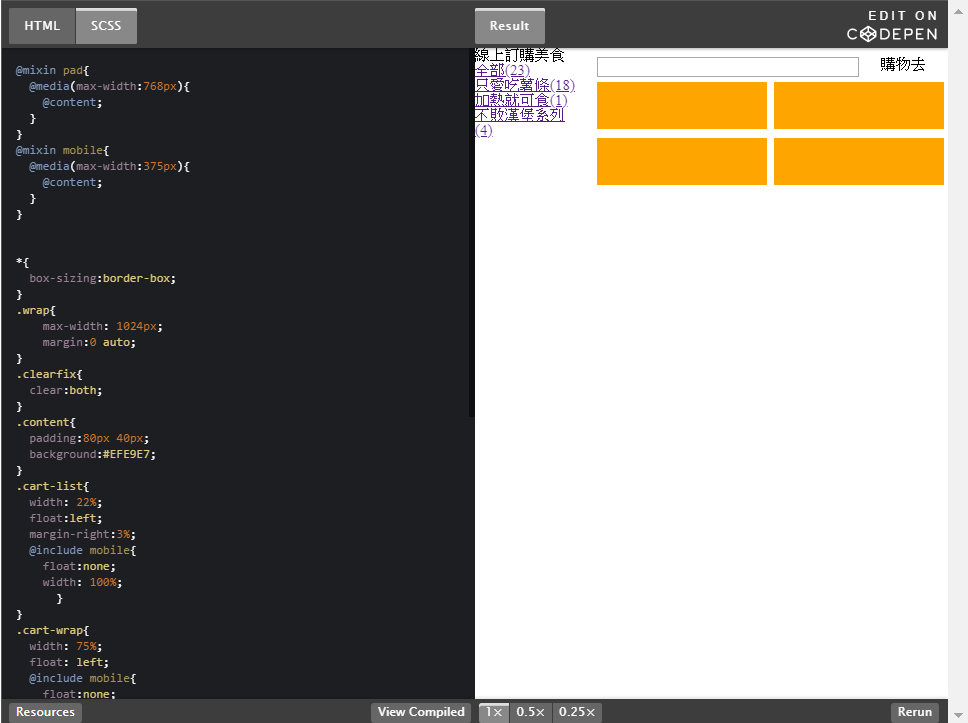
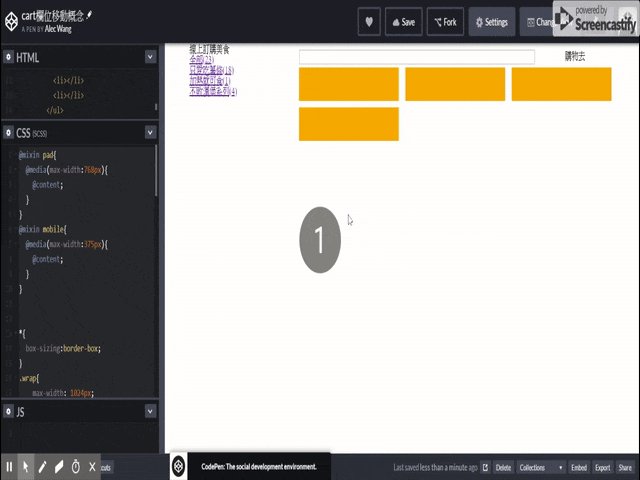
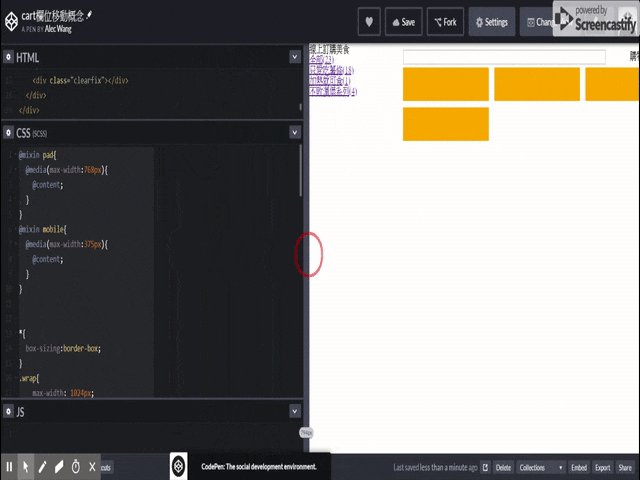
其實這整體看起來問題並不大,但是我就怎麼改也改不出來,只要卡關,不免會覺得是不是自己又有哪一個觀念不清楚,為了解決這個問題,我會先開啟一個全新的 codepen,然後建立一個全新的 layout 程式碼,試著驗證我心中想的是不是對的,這是第一個釐清購物車頁面的概念程式碼,請看 codepen。

就利用幾個簡單的 <div>,來將版面劃分開來,並且一些相關美化用的 CSS 我都不會放上去,僅加上單純和排版有關的 CSS ,目前驗證了自己的觀念應該是沒有錯誤。
這個是 HTML 碼。
<div class="wrap">
<class="content">
<div class="cart-list">
<h2>線上訂購美食</h2>
<ul>
<li><a href="">全部(23)</a></li>
<li><a href="">只愛吃薯條(18)</a></li>
<li><a href="">加熱就可食(1)</a></li>
<li><a href="">不敗漢堡系列(4)</a></li>
</ul>
</div>
<div class="cart-wrap">
<div class="search">
<input type="text">
</div>
<div class="search-cart">購物去</div>
<div class="claerfix"></div>
<div class="product">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
<div class="clearfix"></div>
</div>
</div>
然後下面是 SCSS 碼
@mixin pad{
@media(max-width:768px){
@content;
}
}
@mixin mobile{
@media(max-width:375px){
@content;
}
}
*{
box-sizing:border-box;
}
.wrap{
max-width: 1024px;
margin:0 auto;
}
.clearfix{
clear:both;
}
.content{
padding:80px 40px;
background:#EFE9E7;
}
.cart-list{
width: 22%;
float:left;
margin-right:3%;
@include mobile{
float:none;
width: 100%;
}
}
.cart-wrap{
width: 75%;
float: left;
@include mobile{
float:none;
}
}
.search{
width: 100%;
margin-top:10px;
input{
width: 74%;
float: left;
margin-left:1%;
}
}
.search-cart{
width: 25%;
float:left;
text-align: center;
}
.product ul li{
width: 31.33333%;
float: left;
background:orange;
height: 50px;
margin:5px 1%;
@include pad{
width: 48%;
}
@include mobile{
width: 98%;
}
}
經畫面顯示,確實如同我心裡想的一樣,這裡的重點在於,.wrap 需用 max-width 設立實際寬度,然後裡面的所有 <div> 都要用 % 數設定寬度,margin-left 或是 margin-right 也是要以 % 數來設定,但是 margin-top 或是 margin-bottom 必須要以實際單位 px 來設定,因為牽扯到行距的問題,用 % 數不適當。
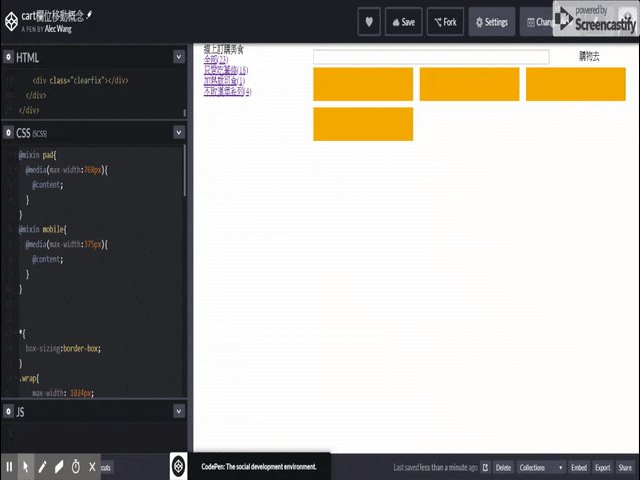
再來就是 float 與 clearfix 的運用觀念要正確,隨著 @include pad 及 @include mobile 的啟用,適時地用 none 取消 float 及將 width 調整 % 數,版型即可照心中所想的流動,以下就是畫面的樣子。

OK,我知道畫面不好看,但我只是要模擬一下這個購物車頁面版型的狀況,所以很多的 CSS 程式碼我都沒下,那但是既然觀念沒錯,為什麼這個頁面卻修正不出來呢?
後來我發現了一個問題,.product ul li 內的圖片其實尺寸不同,其實只有非常小的差距,但就造成了網頁尺寸自適應時,自行產生推移現象,雖然發現問題在哪,但是我還無法解決,只好求助助教了,後來獲得以下答覆。

助教給的建議,就是將 .product ul li 內的排版改成 flex,於是新增以下兩段 CSS 碼。
.product ul li{
display: flex;
flex-wrap: wrap;
}
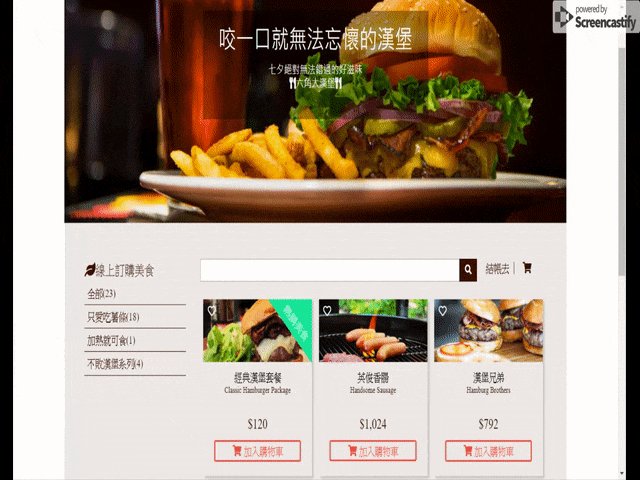
一切就都搞定了,這也提醒了我應該要對 CSS FlexBox 更熟悉一些才是,來看一下畫面吧,今天就到這裡,謝謝大家。